

Introduction réseaux et web
Une mini-calculatrice
Ce document est soumis auCopyright © présent sur cette page.


Copyright © présent sur cette page.
Tous les TP se font en environnement Unix.
Vous devez redémarrer votre machine de la salle de TP sous Unix si elle est sous Windows.
Au cours de cette UE, vous allez pratiquer la programmation Web. Le but de cette première séance est de vous faire découvrir l'environnement de travail et les trois langages de programmation Web que vous utiliserez : HTML, CSS et PHP.
Les objectifs sont :
HTML,CSS à une page web,PHP,Pour atteindre ces objectifs, vous allez réaliser une calculatrice minimale qui permet de saisir deux nombres et une opération à réaliser entre ces deux nombres puis d'afficher le résultat.
Pour travailler depuis chez vous sur le serveur web que vous utilisez en TP, suivez les instructions sur cette page.
Pour faire ce TP, vous aurez besoin des outils suivants :
Firefox) pour afficher le sujet du TP et vos pages weble terminal local)geany) pour écrire le code de vos pages web (fichiers html, css ou php)Apache) qui héberge vos pages web et exécute vos programmes phple terminal distant)
La plupart des questions posées dans les sujets de TP sont suivies d'une Aide / Mémo.
Avant de faire une question, il faut lire l'Aide / Mémo qui suit la question.
URL et serveur web Vous allez travailler sur un serveur web distant, commun à tous les étudiants, dont l'adresse (URL) est https://lifrw.univ-lyon1.fr/.
Cliquez sur l'URL du serveur ci-dessus et affichez le code source de la page web grâce à un clic droit dans la page.
Vous venez d'afficher et de visualiser le code source d'une première page web renvoyée par le serveur web. La page demandée en cliquant sur le lien ci-dessus correspond au document racine du serveur web noté /. lifrw.univ-lyon1.fr est le nom du serveur web. Sur le serveur web, vous n'aurez accès qu'aux fichiers qui vous appartiennent. Vos fichiers sont stockés dans un dossier qui vous appartient sur la machine lifrw.univ-lyon1.fr. Le nom de ce dossier est votre identifiant étudiant pxxxxxxx. Pour accèder à ce dossier en passant par l'URL, vous utiliserez prenom.nom, ceux utilisés dans votre adresse mail.
Pour visualiser la page web racine hébergée dans votre dossier, cliquez sur l'URL https://lifrw.univ-lyon1.fr/prenom.nom. Bien entendu, il faut remplacer prenom.nom
Vous allez maintenant essayer de trouver le nom du fichier qui vient de s'afficher dans votre navigateur web. Pour accéder à vos fichiers hébergés sur le serveur web, vous allez devoir faire une connexion à distance vers la machine lifrw.univ-lyon1.fr en utilisant votre identifiant et mot de passe habituels.
Ouvrez un terminal. Utilisez la commande ssh pour vous connecter à la machine serveur :
ssh lifrw.univ-lyon1.fr
Si un message d'alerte s'affiche, répondre yes. Le mot de passe demandé est votre mot de passe habituel.
Vous êtes désormais dans votre dossier sur le serveur web. Cette fenêtre sera le terminal distant.
Dans le terminal distant, utilisez la commande pwd pour afficher le chemin complet de votre dossier.
Visualisez le contenu de ce dossier à l'aide de la commande ls puis ls -l. Quelle est la différence entre ces deux commandes ?
Quel est le nom du fichier qui stocke le contenu de la page web que vous avez affichée à la question précédente ? Pour le confirmer, affichez le contenu de ce fichier grâce à la commande cat.
Pour le confirmer d'une autre manière, affichez dans votre navigateur le code source de la page https://lifrw.univ-lyon1.fr/prenom.nom/index.html toujours en remplaçant prenom.nom
Vous allez maintenant remplacer la page racine de votre dossier par le sujet du TP. Pour cela, il faut récupérer le code source de cette page et la stocker localement dans un fichier index.html puis transférer ce fichier vers le serveur.
Dans le terminal distant, c'est à dire celui où vous êtes connectés au serveur, utilisez la commande mv pour renommer le fichier index.html d'origine :
mv index.html index.html.orig
Que se passe t-il quand vous actualisez la page https://lifrw.univ-lyon1.fr/prenom.nom/ dans votre navigateur ? Pourquoi ? Utilisez la commande ls -l pour voir qui est le propriétaire du fichier index.html.orig. A quoi correspond rw-rw---- ? Qu'est-ce que www-data ?
Ouvrez une autre fenêtre terminal. Cette fenêtre sera le terminal local. Tapez geany index.html &
Dans le navigateur web, cliquez droit sur la page de ce sujet de TP pour afficher son code source. Copiez/Collez tout le code de la page dans la fenêtre geany et sauvegardez le fichier. Le fichier index.html local doit maintenant contenir le code source du sujet de TP.
Dans le terminal local, utilisez la commande scp pour copier le sujet du TP dans votre dossier sur le serveur : scp index.html lifrw.univ-lyon1.fr:
Dans le terminal distant, utilisez les commandes ls et cat pour vérifier que le transfert s'est bien passé. Pour le confirmer, actualisez la page https://lifrw.univ-lyon1.fr/prenom.nom/ dans votre navigateur web. Que constatez-vous ?!
Utilisez la commande ls -l pour voir qui est le propriétaire du fichier index.html ? Qu'est-ce qui a changé par rapport à index.html.orig ?
Sur cette page, vous trouverez une aide des principales commandes Unix utiles pour cette UE.
Pour copier un dossier local vers le serveur, utilisez scp -r nom_dossier/ lifrw.univ-lyon1.fr:
Si le login sur la machine distante est différent de celui sur la machine locale, utilisez l'option -l login de ssh ou scp login@serveur: pour préciser le login distant.
Sous Unix, dans le terminal, utilisez la flèche du haut du clavier pour remonter dans l'historique des commandes. Cela permet de rappeler une commande sans avoir à la retaper.
Pour gagner du temps, tout au long du TP, faites un maximum de copier/coller que ce soit pour copier une commande Unix ou du code HTML/CSS/PHP. Sous Unix, pour faire un copier/coller, il suffit de sélectionner ce que l'on veut copier, de placer le curseur de la souris là où on veut coller et d'appuyer sur la roulette de la souris pour coller le texte sélectionné. Essayez !
Si vous rencontrez des problèmes d'accès à vos fichers, utilisez la commande chmod pour changer les droits du fichier. Pour plus d'informations sur cette commande, utilisez man chmod. La commande man vous permet d'avoir de l'aide sur la plupart des commandes Unix.
Constatez dans le navigateur que le style de la page que vous avez copiée n'est pas le même que celui de la page du sujet de TP. En effet, les styles du sujet de TP ont été définis dans un fichier séparé, la feuille de styles. Vous allez récupérer ce fichier et le transférer dans votre dossier sur le serveur afin de régler ce problème.
Examinez les premières lignes du code source de la page qui contient le sujet du TP et en déduire le nom du fichier qui contient les styles.
Affichez ce fichier dans un nouvel onglet du navigateur web en remplaçant dans l'URL TPcalculatrice.html par le nom de la feuille de style.
Répétez toutes les étapes réalisées à la question précédente pour récupérer le code source de la feuille de styles et le transférer dans votre dossier sur le serveur.
Désormais, la page https://lifrw.univ-lyon1.fr/prenom.nom/ doit afficher le sujet du TP avec les bons styles. Ces styles peuvent ne pas vous convenir, les couleurs par exemple ! Vous allez pouvoir les modifier à votre guise puisque vous êtes maintenant propriétaire du code source de la page et de sa feuille de styles !
Editez la feuille de styles et modifiez, par exemple, la couleur du fond de la page ou la couleur des titres. Pour cela, consultez l'aide ci-dessous. Pour tester vos modifications, vous pouvez ouvrir le fichier local dans votre navigateur web mais n'oubliez pas de transférer vers le serveur tous les fichiers modifiés quand vous avez terminé.
En HTML, les couleurs sont définies par 3 octets écrits en hexadécimal. Chaque octet a une valeur comprise entre 00 et FF. Le premier octet donne la quantité de rouge, le deuxième la quantité de vert, le troisième de bleu. Ainsi rouge=#FF0000, vert=#00FF00, bleu=#0000FF, blanc=#FFFFFF, noir=#000000. Un code couleur est disponible ici
Attention : pour qu'une feuille de styles s'applique, il ne faut pas oublier de recharger la page du navigateur pour récupérer sur le serveur la feuille de styles modifiée. Si vos modifications ne sont pas visibles, il se peut qu'il soit nécessaire de vider le cache du navigateur. Pour cela, dans les menus, choisissez Historique puis Effacer l'historique récent et choisissez comme intervalle à effacer tout puis affichez les détails, cochez cache et validez.
Firefox
Le navigateur Firefox met à disposition plusieurs outils qui peuvent vous être utiles pour vos développements en HTML, CSS et PHP.
Ouvrez les outils de développement de Firefox en cliquant droit et en choisissant Examiner l'élément, soit en appuyant sur la touche F12.
Découvrez les différents outils mis à votre disposition après avoir lu l'aide ci-dessous.
Placez vous dans l'outil Inspecteur et observez les styles qui s'appliquent à cette page en cliquant sur différents éléments. En particulier, observez les marges et espacements qui s'appliquent à différents éléments de la page dans l'onglet Mise en page / Modèle de boîte puis Calculé.
Utilisez l'Inspecteur pour voir quelle est la taille originale des logos qui se trouvent en haut de cette page. Quelle réduction a été appliquée
à chaque image ? Pour le confirmer, affichez une des images en ouvrant une nouvelle fenêtre du navigateur et en mettant dans l'URL le chemin pour n'afficher que l'image.
Consultez l'onglet Réseau et rafraîchissez votre page. Quelles sont les différentes requêtes HTTP faites au serveur ? Sont-elles effectuées avec succès ?
L'outil Inspecteur vous permet de visualiser le code HTML de la page en même temps que son affichage dans la fenêtre du navigateur. Vous pouvez :
Inspecteur.Règles (pour le voir, fermer un des panneaux de l'Inspecteur).Polices.Mise en page / Modèle de boîte ; pour cela, cliquez sur l'élément souhaité.
L'outil Console affiche d'éventuelles alertes ou erreurs liées à la page chargée dans la fenêtre. Vous pouvez choisir les erreurs à afficher (Réseau, CSS...) en sélectionnant ou non l'onglet correspondant.
L'outil Réseau permet de visualiser tous les échanges qui ont lieu entre le navigateur web et le serveur web. En particulier, vous pouvez voir dans le détail toutes les requêtes/réponses HTTP.
Dans cette partie, il s'agit de mettre en place l'environnement de travail.
Depuis un terminal local, connectez-vous avec ssh -X au serveur web lifrw.univ-lyon1.fr L'option -X avec un X MAJUSCULE va vous permettre d'ouvrir des fenêtres et donc d'éditer vos fichiers directement sur le serveur.
Une fois connecté au serveur, créez avec mkdir un dossier TP-calculatrice
Allez dans le dossier TP-calculatrice avec cd et lancez l'éditeur de texte geany pour ouvrir le nouveau fichier calculatrice.php
Ajoutez dans ce fichier, le squelette ci-dessous :
<!doctype html>
<!-- calculatrice.php -->
<html>
<head>
<meta charset="utf-8" />
<title> </title>
<style type="text/css">
/* Déclarez les styles ici */
</style>
</head>
<?php
/* Écrivez ici les fonctions php */
?>
<body>
</body>
</html>
ATTENTION : tout ce que vous allez faire par la suite doit se trouver dans UN SEUL fichier, le fichier calculatrice.php que vous venez de créer.
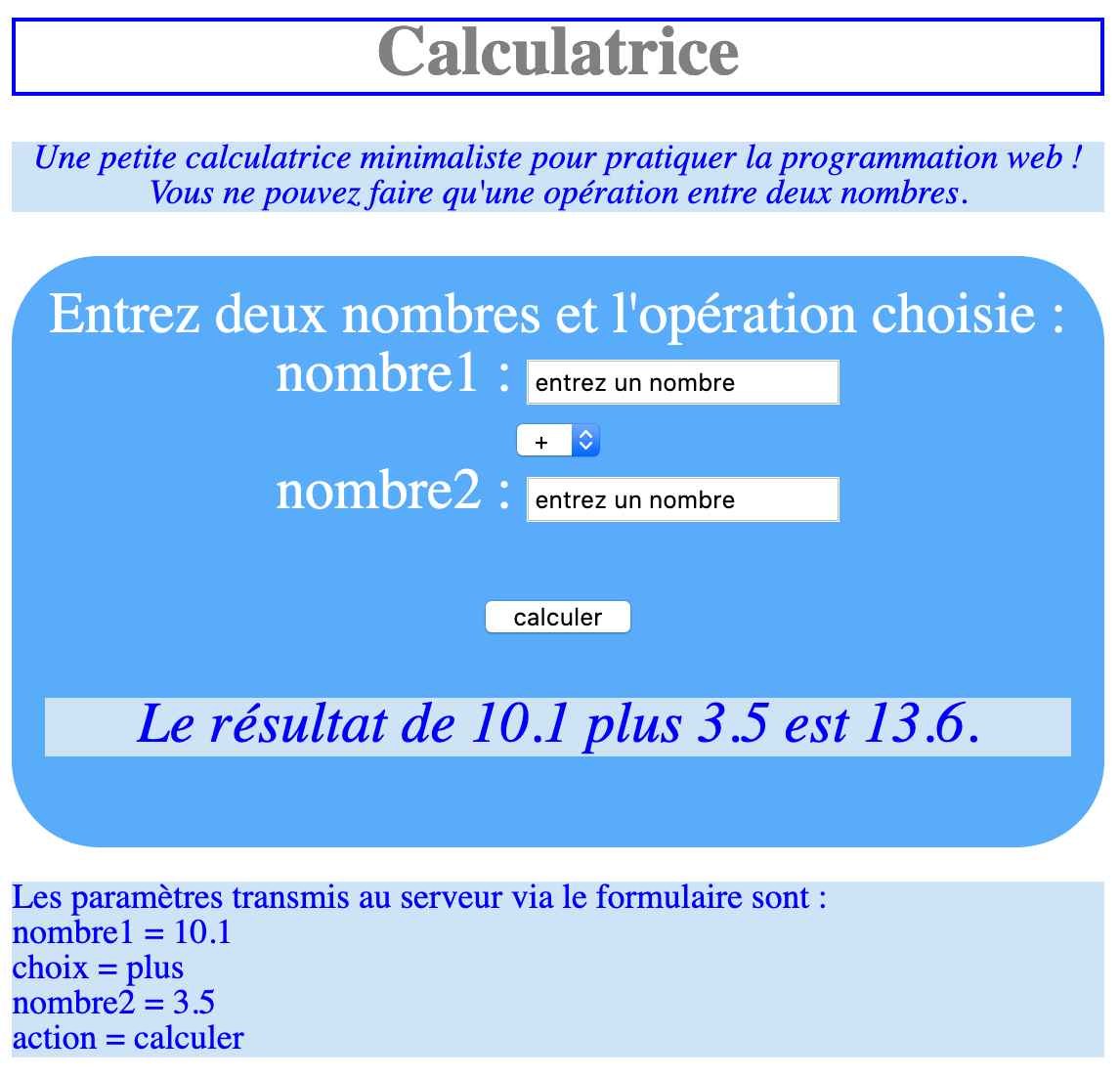
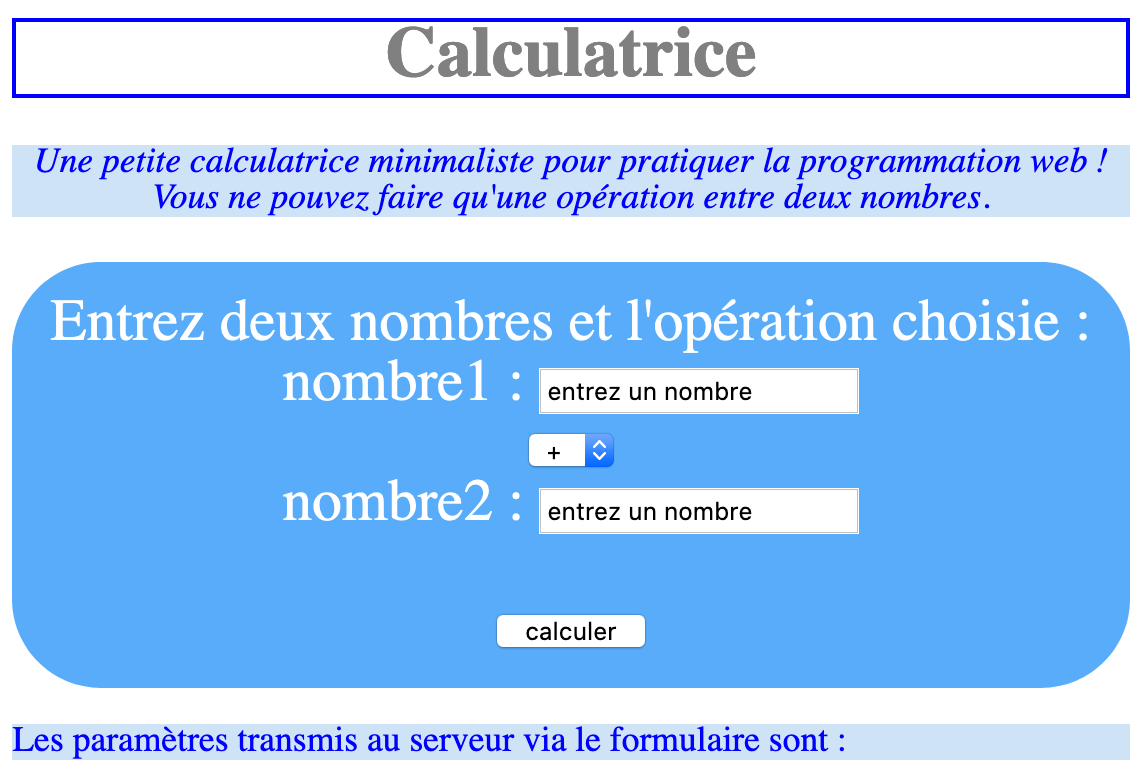
Dans les questions qui suivent, vous allez mettre en place une page HTML contenant 4 parties : un titre, un paragraphe introductif, un bloc div nommé calculatrice qui contient le formulaire de la calculatrice et l'affichage du résultat, un paragraphe qui affiche les données transmises au serveur via le formulaire. L'image ci-dessous montre précisément ce que vous devez obtenir à la fin du TP.

Dans le fichier calculatrice.php, ajoutez dans l'en-tête Une petite calculatrice comme titre de l'onglet.
Dans le corps de la page, ajoutez les 4 éléments de la page (sans vous pré-occuper des styles pour l'instant) :
Calculatrice de type h1 p avec son contenu tel qu'il est sur l'image div dont la classe est calculatrice dans lequel vous pouvez dores et déjà insérer la première ligne visible sur l'image ; vous ajouterez par la suite le formulaire et l'affichage du résultat
Dans Firefox, affichez votre page calculatrice.php pour vérifier ce que vous avez fait jusqu'à présent. Attention à mettre le bon chemin d'accès au fichier dans l'URL.
Pour gagner du temps, tout au long du TP, faites un maximum de copier/coller que ce soit pour copier une commande Unix ou du code HTML/CSS/PHP. Sous Unix, pour faire un copier/coller, il suffit de sélectionner ce que l'on veut copier, de placer le curseur de la souris là où on veut coller et d'appuyer sur la roulette de la souris pour coller le texte sélectionné.
La structure de base d'une page HTML ressemble à ceci :
<!doctype html>
<!-- Ceci est un commentaire -->
<html>
<head>
<meta charset="utf-8" />
<title>Titre de votre page</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
Le contenu de votre page ici.....
<h1>Ceci est un titre très important</h1>
<h2>Ceci est un titre important</h2>
<h3>Ceci est un titre un peu moins important</h3>
<p>Ceci est un paragraphe</p>
</body>
</html>
En HTML, comme pour toute écriture d'un code structuré, il faut respecter l'indentation du code. Les balises permettent de décrire les différents éléments contenus dans une page web. Elles vont permettre au navigateur web d'interpréter leur signification pour afficher la page.
La balise <head> contient l'entête du fichier, les informations globales, telles que le titre et la feuille de styles qui va être utilisée pour définir le format et la mise en forme appliqués aux éléments de la page web.
Une balise doit toujours être refermée. Par exemple, </head> termine la définition de l'en-tête de la page.
La balise <body> contient le corps de la page qui va être affiché dans le navigateur.
Les balises <h1> ou <h2> permettent d'appliquer un style prédéfini à un titre de niveau 1 ou 2. La balise <p> définit un nouveau paragraphe... Pour faire un saut de ligne, il faut utiliser la balise <br />.
Dans le bloc div dont le nom est calculatrice, ajoutez son contenu comme il figure sur l'image. Ce bloc contient un formulaire qui doit être soumis avec la méthode GET et dont l'action est de rappeler votre page calculatrice.php
Sur la deuxième et quatrième ligne du bloc, à l'intérieur du formulaire, placez une zone qui permet de saisir un nombre dont le nom doit être respectivement nombre1 et nombre2.
Sur la troisième ligne du bloc, à l'intérieur du formulaire, placez un menu déroulant qui permet de choisir l'opération +, -, / ou *. La valeur associée à chaque choix doit être respectivement plus, moins, div ou mult.
Sur la cinquième ligne du bloc, à l'intérieur du formulaire, placez le bouton de soumission du formulaire dont le nom doit être action et la valeur celle visible sur l'image. Que constatez-vous dans l'URL après avoir cliqué sur le bouton de soumission ? Faites plusieurs saisies différentes, cliquez sur le bouton de soumission et observez comment l'URL est modifiée.
Dans l'en-tête, définissez les styles pour body, h1, p, p.param et le bloc calculatrice afin d'obtenir un affichage conforme à l'image. Pour les couleurs, vous pouvez utiliser cette page.
Le CSS permet d'appliquer des styles, mises en forme, positionnement de certains éléments de la page web. Il existe deux façons d'utiliser le CSS. Vous pouvez inclure des éléments de styles directement dans une balise HTML ou définir les styles dans un fichier séparé. Cela est préférable pour ne pas alourdir le code source de la page web. Voici un exemple très simple de feuille de styles :
p { color: blue; }
h1, h2 { color: red; font-size: 40px; }
.question { background-color: #FFFFFF; }
Cette feuille de styles affiche le texte des paragraphes en bleu, celui des titres de type h1 et h2 en rouge avec une taille de police de 40 pixels. Enfin, tous les éléments se réclamant de la classe question se verront appliquer la couleur blanche comme couleur de fond.
Pour structurer une page web et positionner correctement les différents objets d'une page web, on définit des conteneurs ou blocs grâce à la balise div. Il est ensuite possible d'appliquer un ensemble de propriétés de styles à un bloc grâce à l'attribut class.
Par exemple, le code ci-dessous permet de mettre un fond blanc au titre et au paragraphe contenus dans le bloc.
<div class="question">
<h2> Un titre </h2>
<p> Un paragraphe <br/>
sur plusieurs <br/>
lignes. </p>
</div>
PHP
Dans le dernier paragraphe de la page, ajoutez le code PHP qui permet d'afficher tous les éléments transmis au serveur par le formulaire comme cela apparait sur l'image. Vous utiliserez une boucle foreach qui parcourt le tableau $_GET comme cela a été vu en cours (CM3 sur PHP). Est-ce que l'affichage que vous obtenez correspond à ce que vous pouvez observer dans l'URL ?
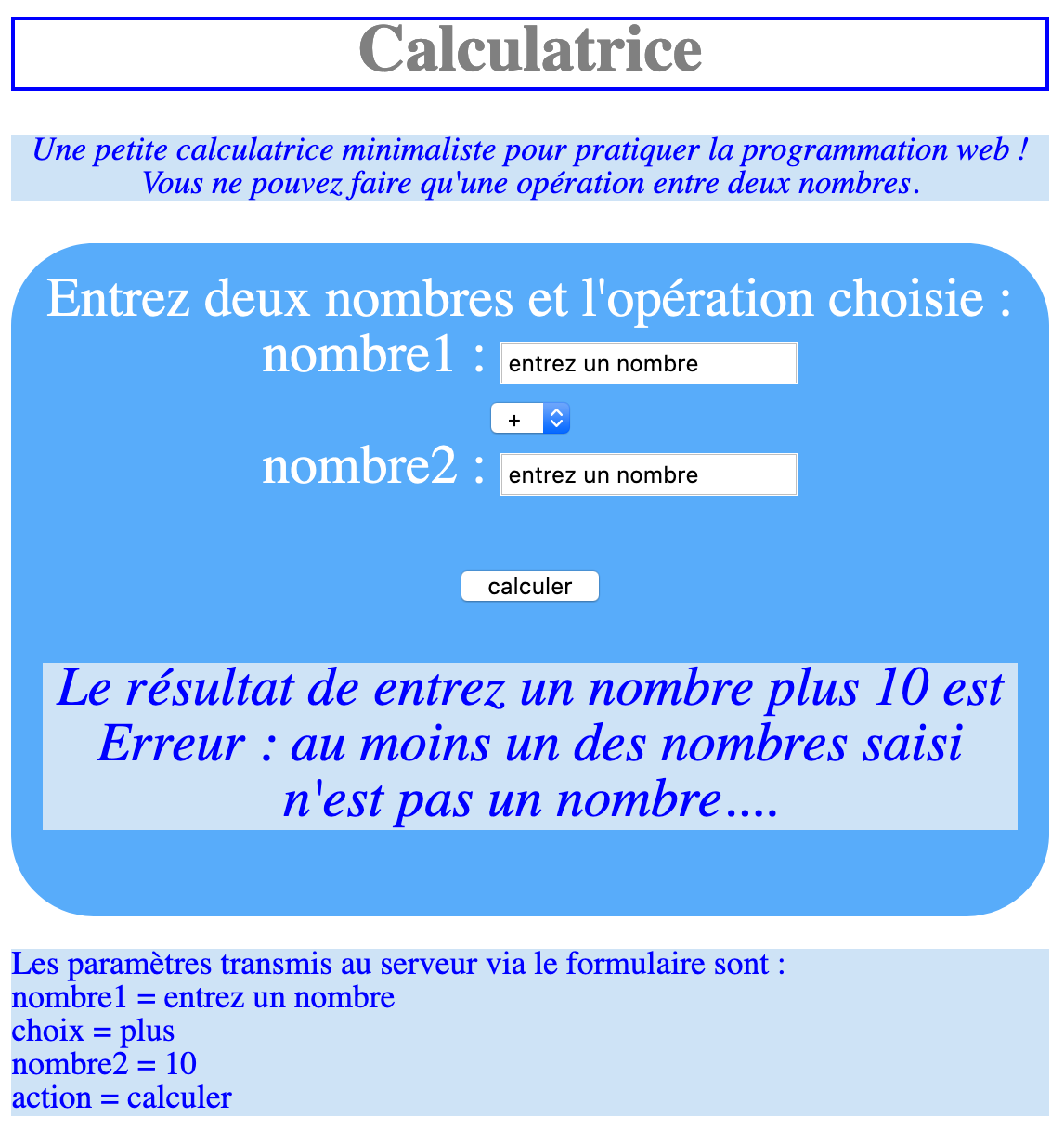
Entre la fin de l'en-tête et le début du corps de la page, ajoutez une fonction PHP calculatrice($nb1, $nb2, $op) qui retourne le résultat du calcul si $nb1 et $nb2 sont des nombres, un message d'erreur sinon (cf. image ci-dessous). Vous pourrez utiliser la fonction is_numeric($nb) du langage.
Dans le bloc calculatrice, à la suite du formulaire, ajoutez le code PHP qui permet d'afficher (comme sur l'image) le résultat du calcul en appelant votre fonction PHP.
Pensez à bien tester tous les cas possibles de saisie : les deux nombres saisis sont des nombres (cf. image ci-dessus), l'un des nombres n'est pas un nombre (cf. image ci-dessous).
Pour éviter le message d'erreur qui s'affiche tant que l'utilisateur n'a pas cliqué sur le bouton de soumission du formulaire, utilisez la fonction isset(). Vous devez alors obtenir l'affichage conforme à la deuxième image ci-dessous.
Vérifiez que les styles que vous avez définis dans l'en-tête permettent d'obtenir un affichage conforme aux trois images.
Affichage souhaité en cas de mauvaise saisie :

Affichage souhaité tant que le formulaire n'a pas été soumis :
pour vérifier, dans l'url qui fait appel à votre calculatrice, enlevez tout ce qu'il y a après calculatrice.php

Faites en sorte que les nombres et l'opération saisis dans le formulaire restent affichés dans le formulaire après sa soumission.
Lorsque la saisie n'est pas correcte, affichez le message d'erreur en rouge.